A Vale agora
Buscas recentes
Links rápidos
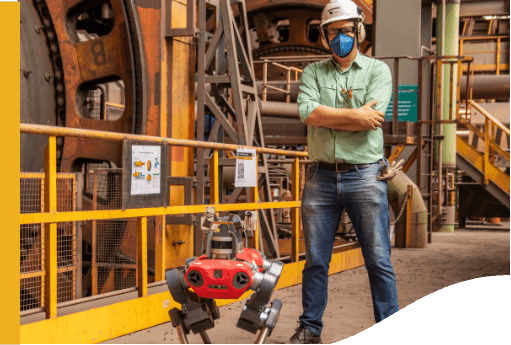
No ar o edital Desafio Uso Futuro da Mina de Águas Claras (MAC)
Arquivo de notícias
Imprensa
Investidores
Nossas histórias

Vale 80 anos
Em 2022, a Vale celebra oito décadas de existência com a percepção de que uma trajetória tão cheia de capítulos não pode ser contada a partir de um único ponto de vista. Conheça nossa história.

Espaço Memória
A história de uma empresa é o retrato da sua vivência, da sua experiência, dos seus aprendizados, “causos” contados pelas pessoas, das memórias individuais, dos sonhos de quem fez e faz parte de sua trajetória.

Mulheres na Vale
Na Vale, acreditamos que a presença feminina é essencial para a construção de um futuro mais igualitário e sustentável. Nossas recentes iniciativas com foco em inclusão e diversidade ajudam a avançarmos na criação de um ambiente mais colaborativo.

Caminhos da coletividade
Conheça a força transformadora das nossas comunidades nessa websérie

Equidade étnico-racial
Assumimos o compromisso de ser uma empresa antirracista e, juntos, trabalhamos todos os dias para promover a equidade de oportunidades na nossa empresa.
